Клиент

Задача
Создать интернет-магазин, отвечающим всем тенденциям электронной торговли на рынке.
Сайт должен быть адаптивным и удобным для целевой аудитории, должны быть функции: покупка в один клик, вишлист, сравнение товаров, удобные фильтры по характеристикам внутри каталога.
Отдельной задачей стоит сделать сайт максимально быстрым по скорости работы.
Реализация
1 шаг - Структура сайта
Перед созданием проекта мы делаем mindmap карту, на которой видно какие разделы и страницы будут на сайте, функциональные требования к проекту.
Создание такой карты напоминает brainstorm, карту мы собираем вместе с заказчиком (на встрече вживую или в режиме skype звонка), в результате чего у нас появляется понимание нюансов и требований проекта.
На основании такой карты мы можем предварительную оценку проекта по срокам и стоимости. В дальнейшем нам эта структура нужна для написания детального ТЗ по проекту.
2 шаг - Создание прототипов
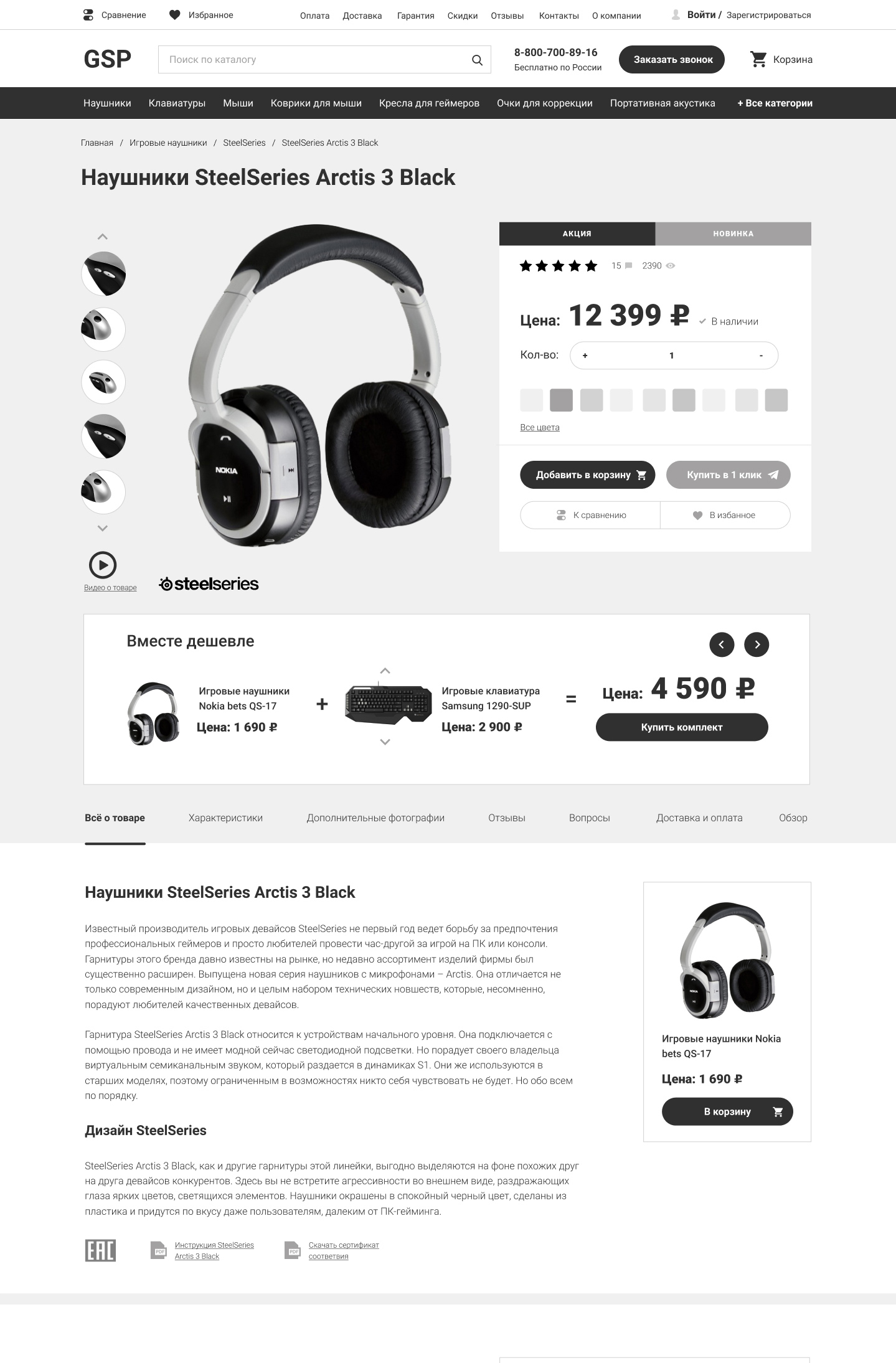
После создания карты проекта мы приступаем к прототипированию. В результате этого этапа у нас должны получиться схематичные макеты для всех или ключевых страниц сайта на которых расположены функциональные элементы в нужных местах. В дальнейшем эти прототипы послужат отправной точкой при создании дизайна.
3 шаг - Дизайн
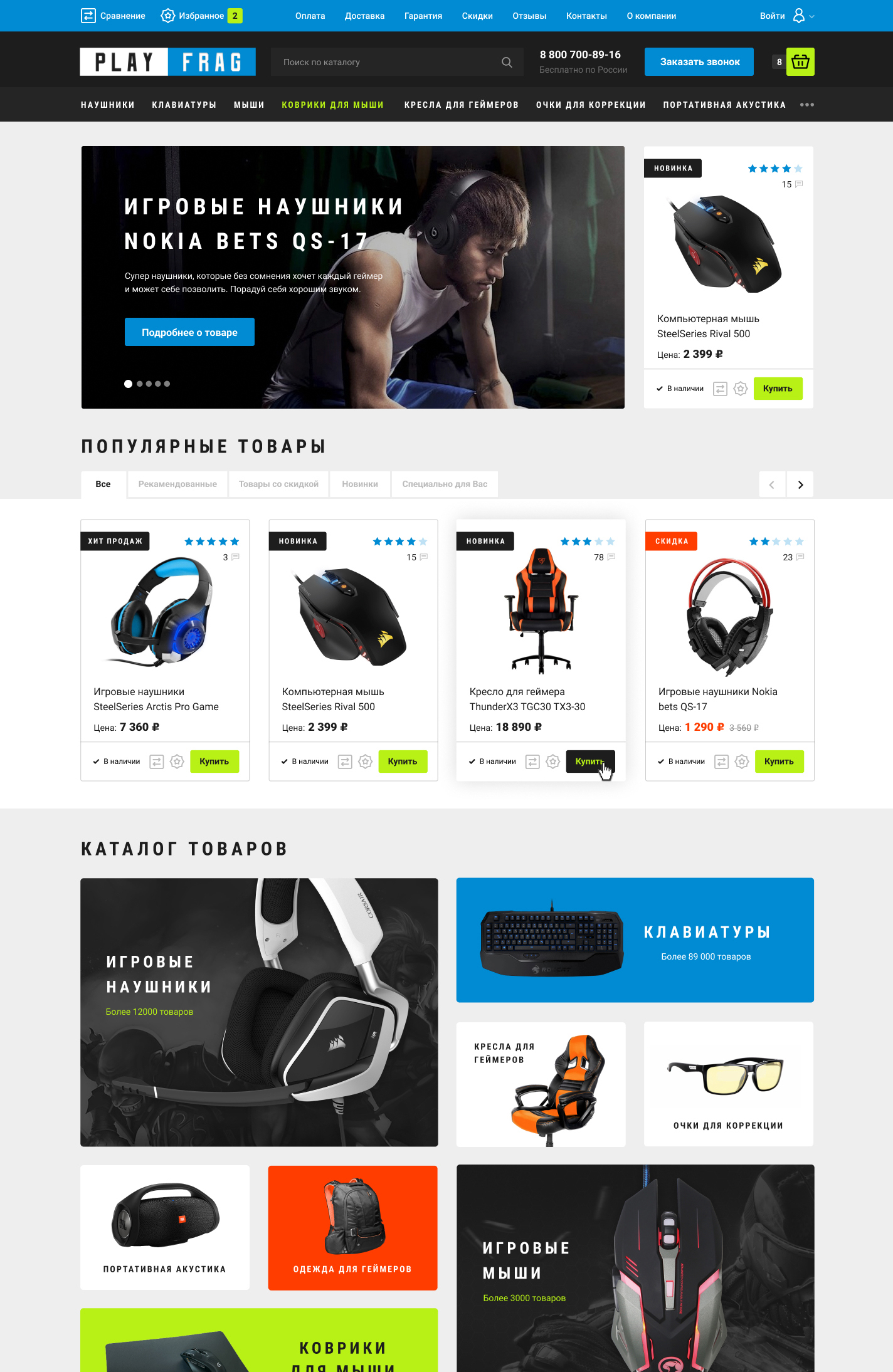
После того, как прототип готов и утвержден начинается творческая часть - создание дизайна. Клиент на вводном брифинге с дизайнером дал нам ориентиры по цветовой палитре - синий, черный.


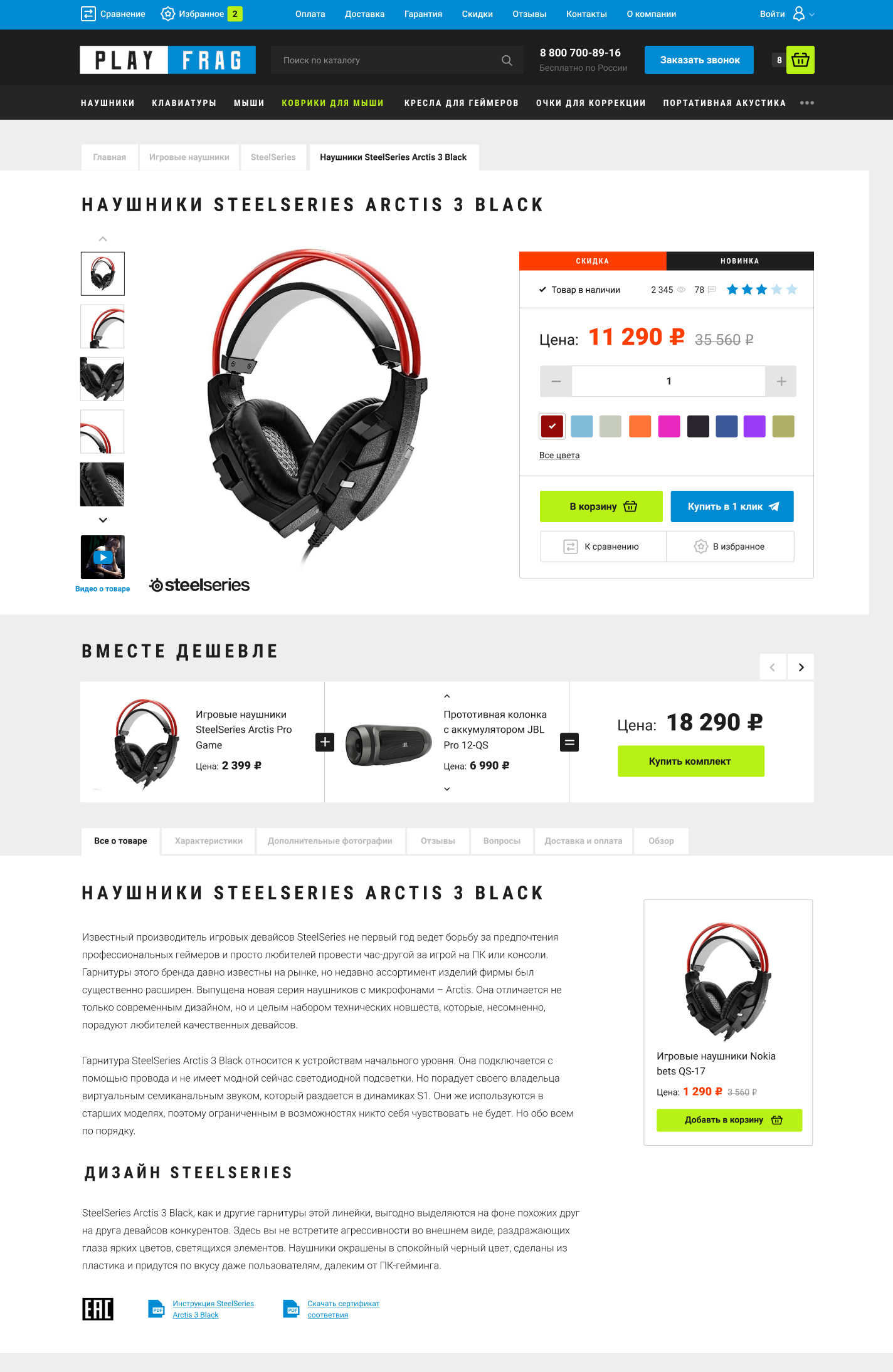
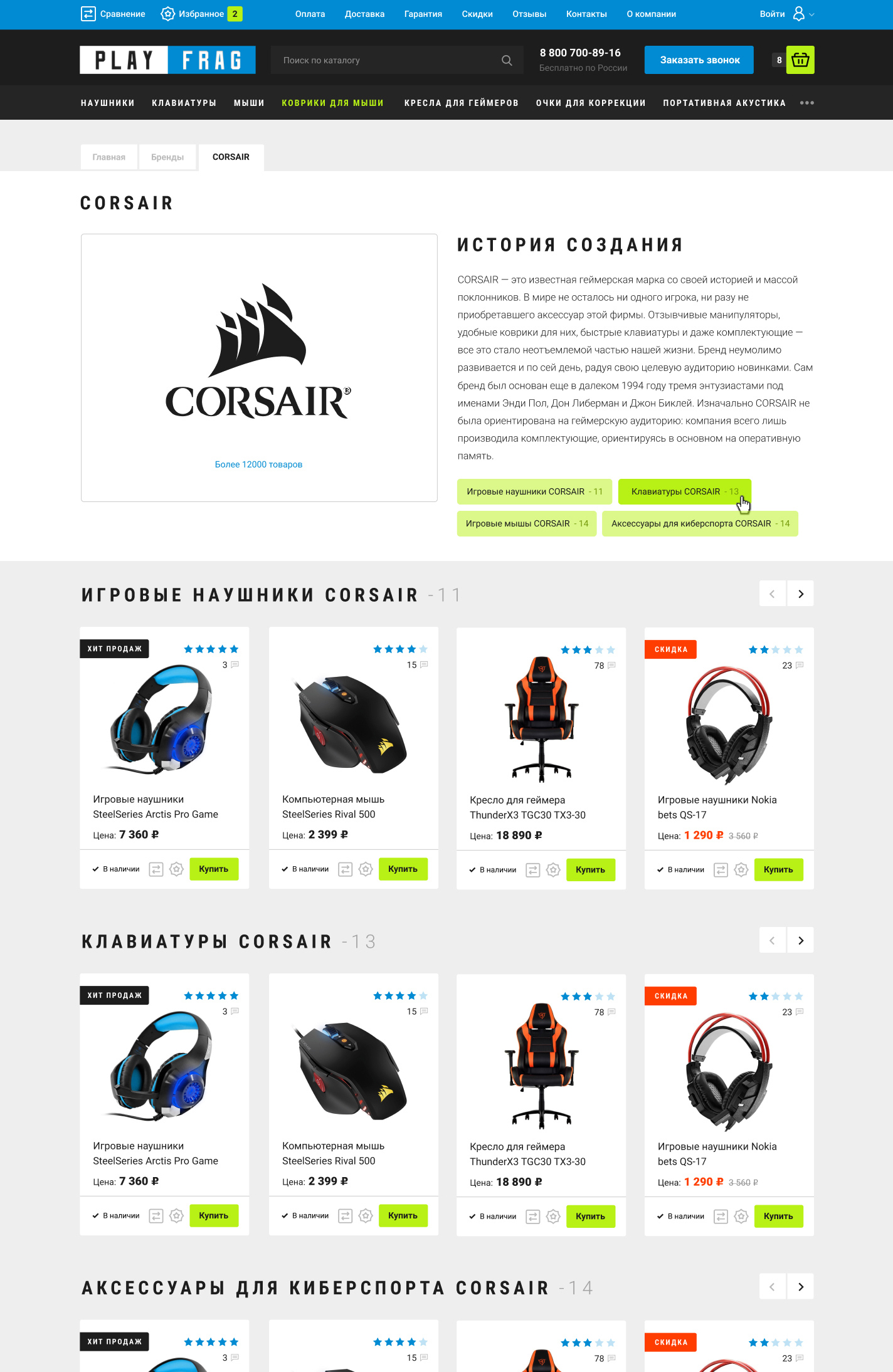
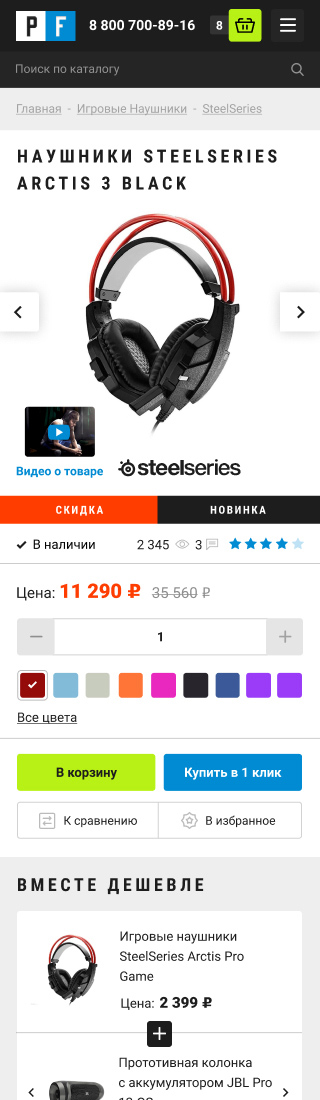
Дизайн сайта получился лаконичным и понятным целевой аудитории сайта
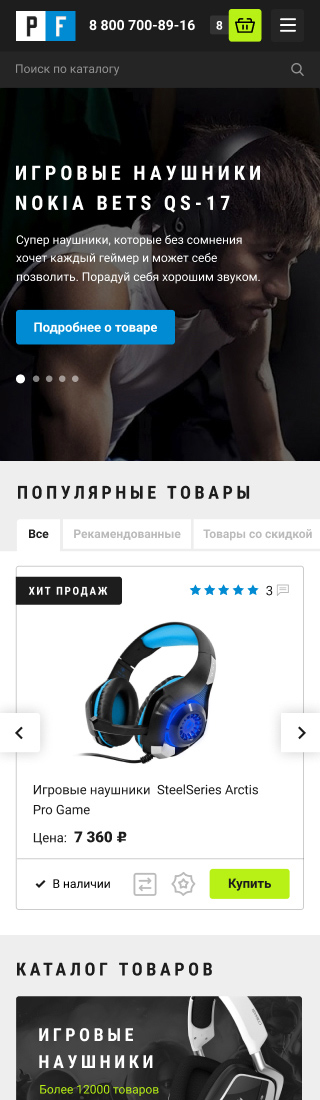
Отдельно разработан вариант для мобильных устройств
4 шаг - Программирование
В этом кейсе нам не хочется расписывать типовые решения, которые есть в любом интернет-магазине, ниже мы описали только интересные, с нашей точки зрения, решения.
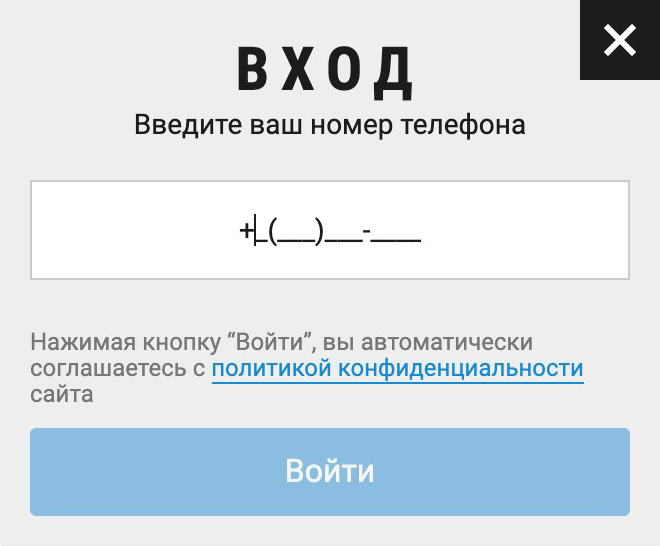
Авторизация по СМС
Удобство пользователей на первом месте. Сейчас все чаще в интернет-магазинах можно встретить авторизацию по СМС. Заказчик тоже захотел себе внедрить такую функцию.
Теперь, не надо запоминать логины/пароли, восстанавливать их. Все что нужно чтобы получить доступ к своей истории покупок - мобильный телефон под рукой.
Внимательный читатель нашего кейса, наверное, задается вопросом - почему у нас в маске номера телефона сразу не подставлено +7, хотя маска по умолчанию стоит для российских номеров?
Данный интернет-магазин поставляет продукцию не только по России и особенность маски - адаптирование под формат номера телефона на после ввода первых цифр, попробуйте сами =)
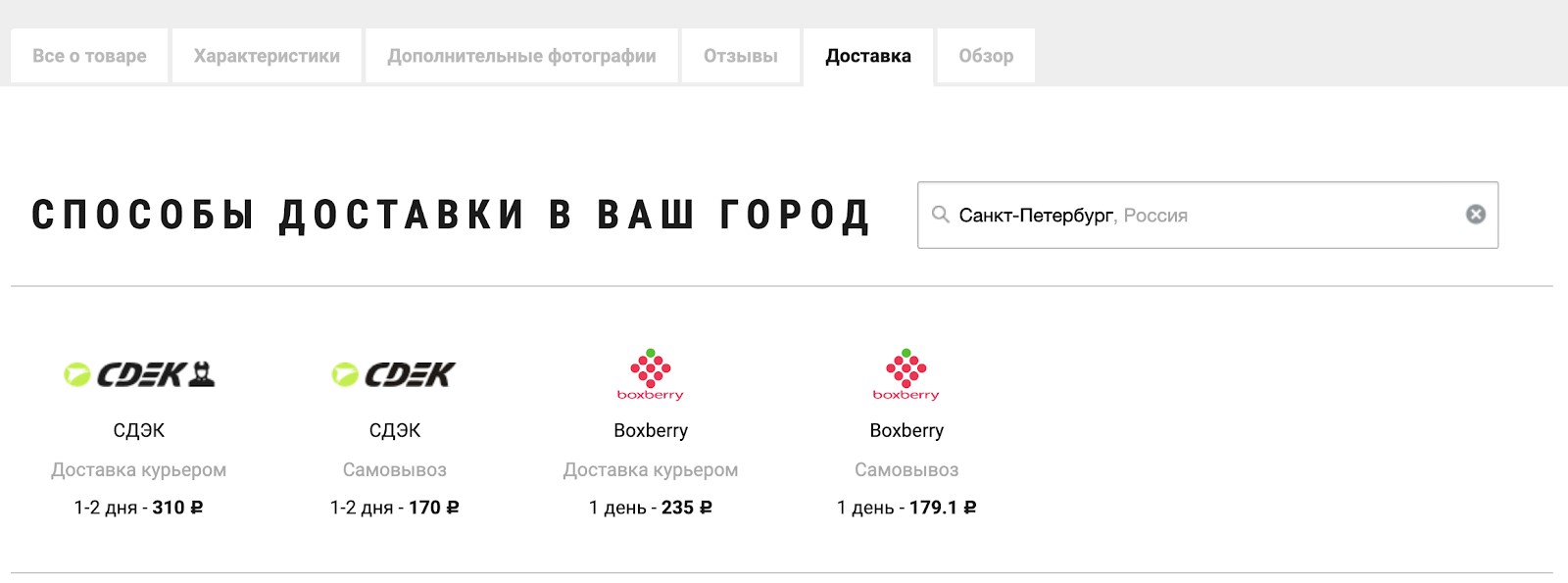
Стоимость доставки товара в ваш город на карточке товара
На карточку товара мы сделали для покупателя блок способами, сроками и ценами доставки товара в его город:
Для вывода этой информации мы в каждую службу доставки, подключенную к магазину делаем API запрос и полученную информацию отображаем покупателю.
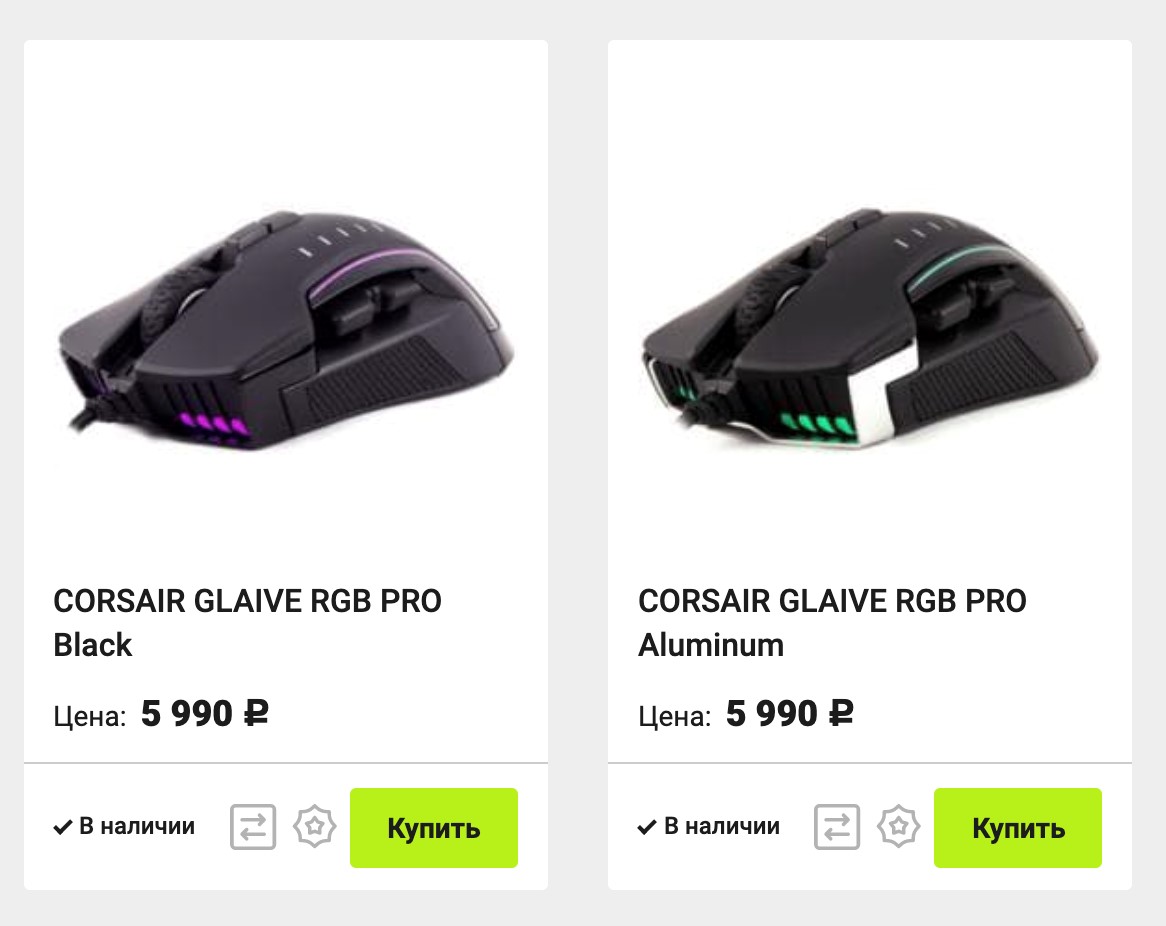
Вариации товаров в каталоге
Мы считаем, что покупатель в каталоге должен видеть все доступные товары, даже если они отличаются внешне.
Например, на скриншоте ниже две одинаковые по модели мышки, но разных цветов:
Мы сделали такие товары отдельными элементами в каталоге товаров. Каждый из них имеет свой URL, это помогает индексации сайта.
На карточке товара у нас видна перелинковка этих товаров и выглядит это как классическое торговое предложение:
Работа с отзывами на сайте
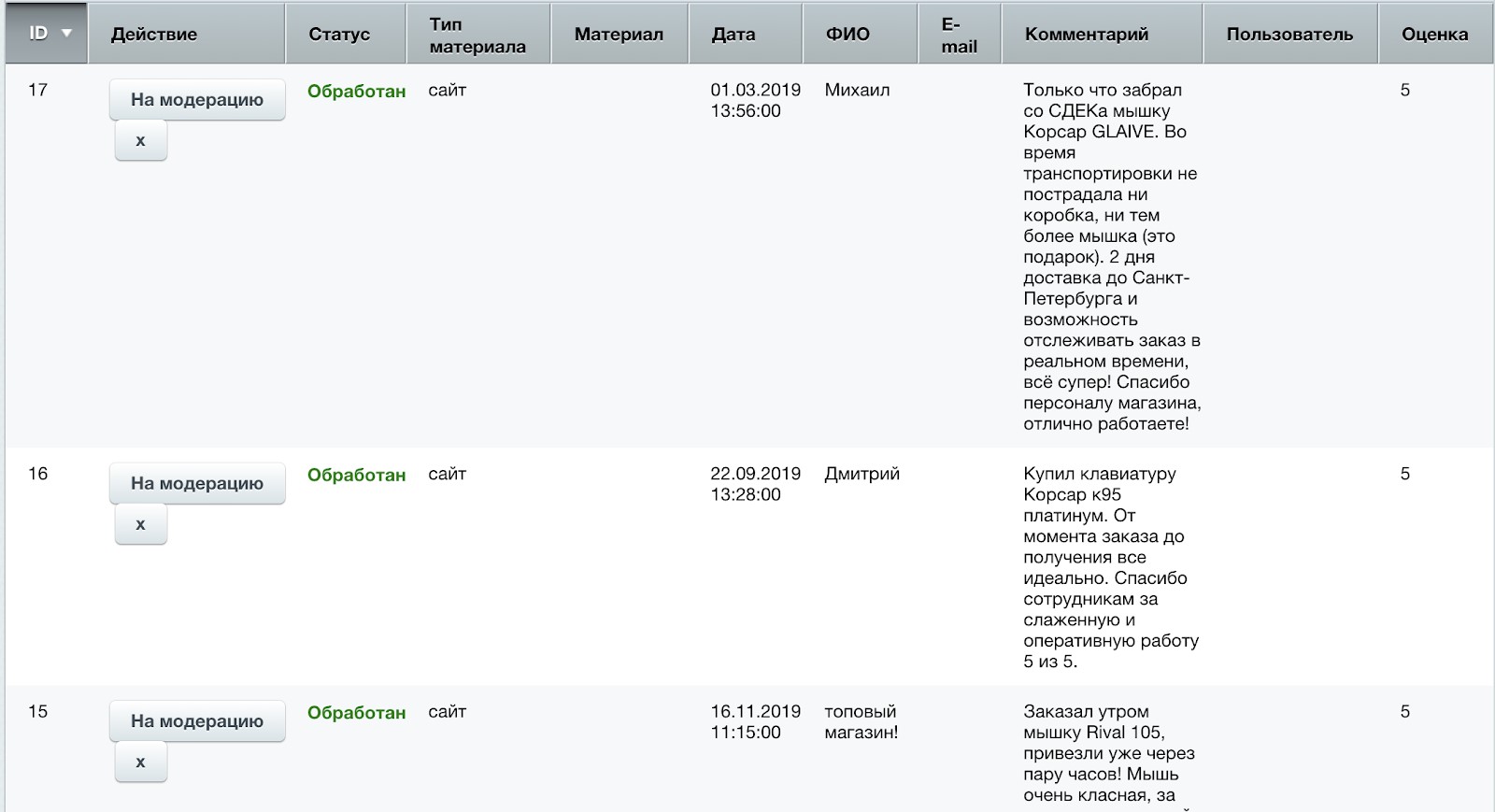
Любой посетитель сайта может оставить отзыв у товара или магазина. Одна из задач была сделать интерфейс для администраторов сайта в котором они могли бы следить за новыми отзывами и отвечать на них в режиме “одного окна”.
Для решения этой задачи мы сделали отдельный сервис (очень похожий с тем, что мы делали для ВкусВилл) для работы с отзывами:
В данной панели администратор может быстро ответить на отзыв, удалить его или вернуть на модерацию. Больше нет необходимости мониторить все карточки товаров на предмет новых отзывов.
Оформление заказа
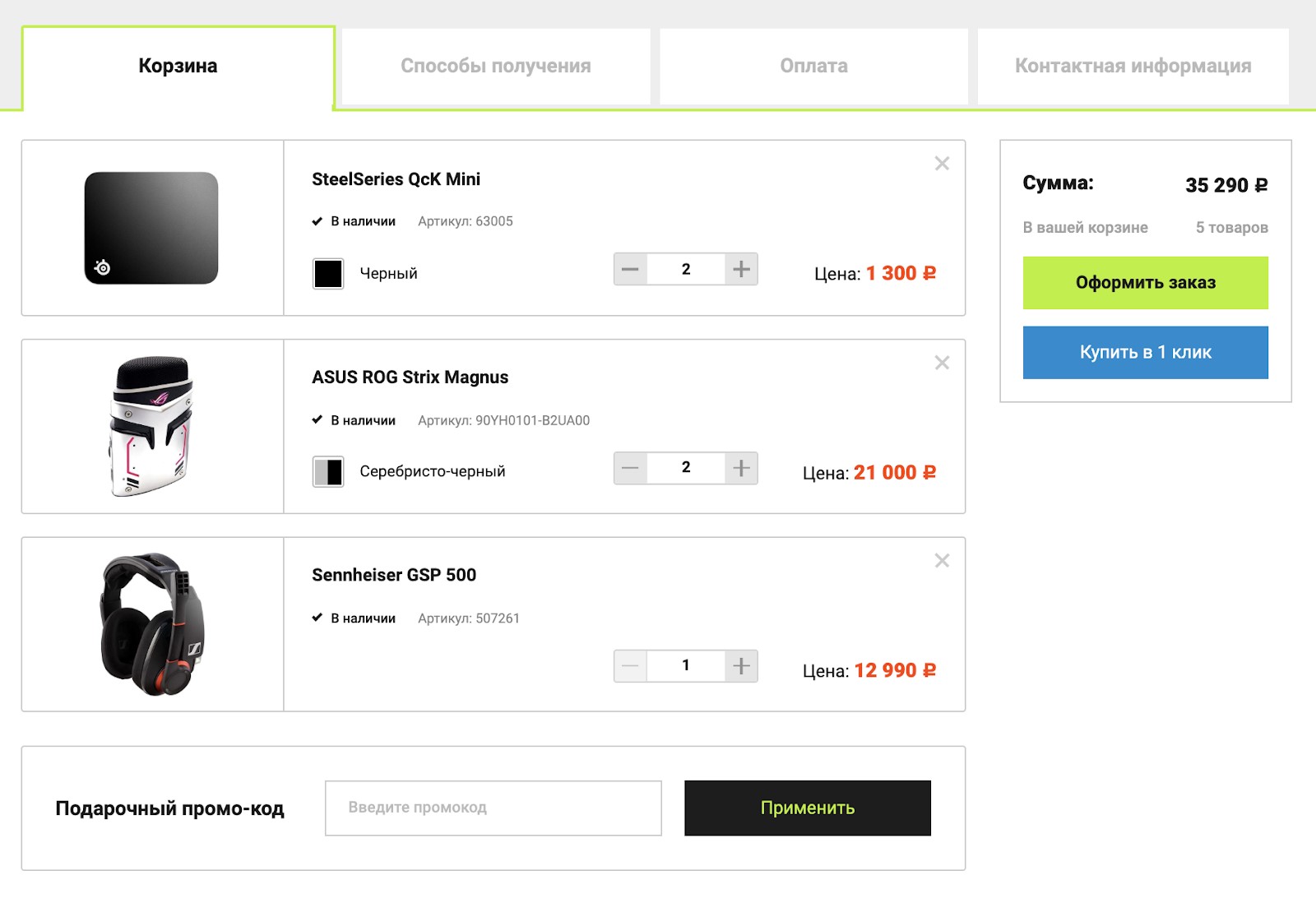
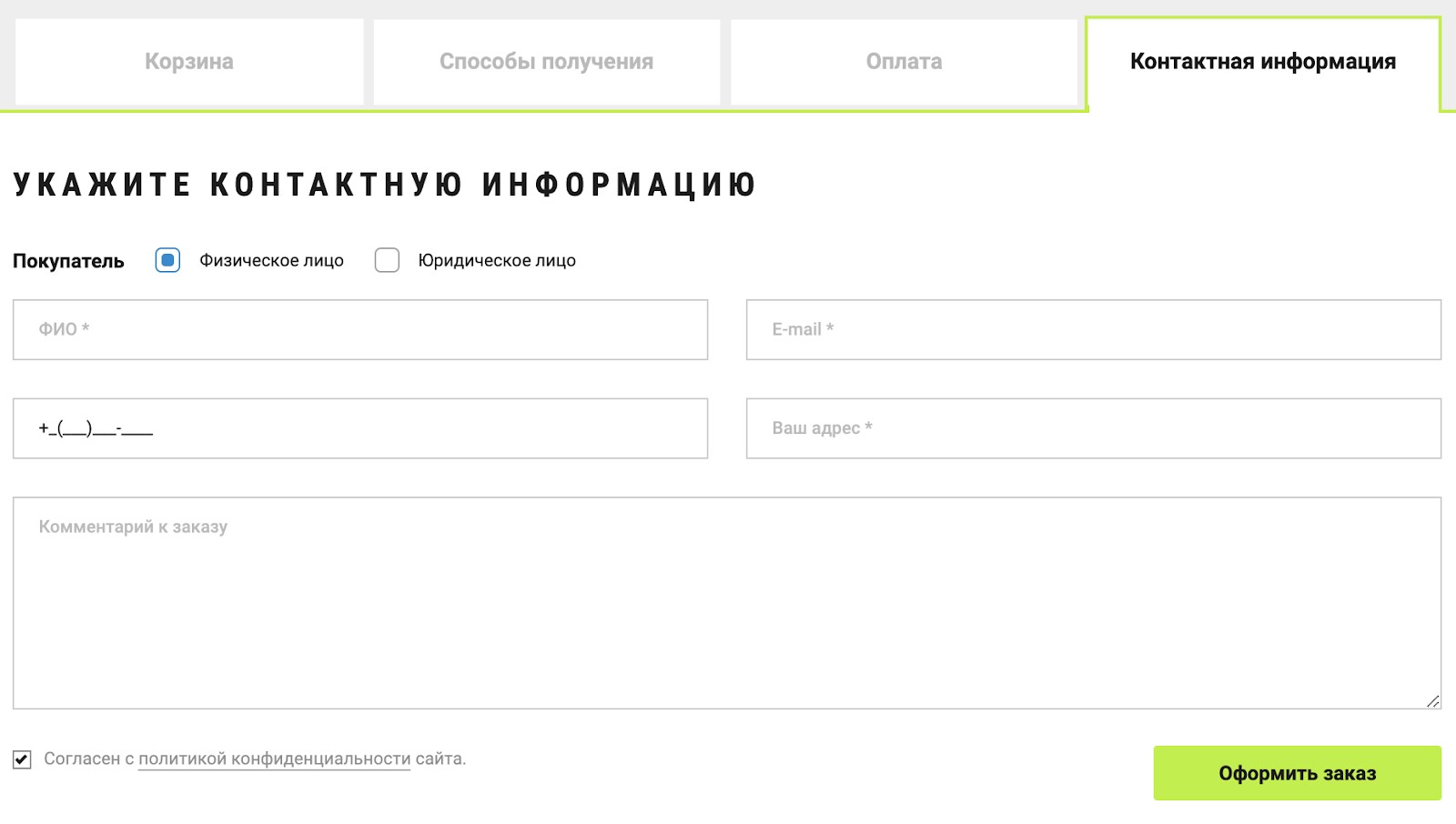
Для оформления заказа нам не подходил готовый компонент sale.order.ajax, мы разработали собственный, который выглядит не так громоздко. Каждый блок выглядит как отдельная вкладка-шаг.
Шаг 1. Корзина c полем для ввода купона
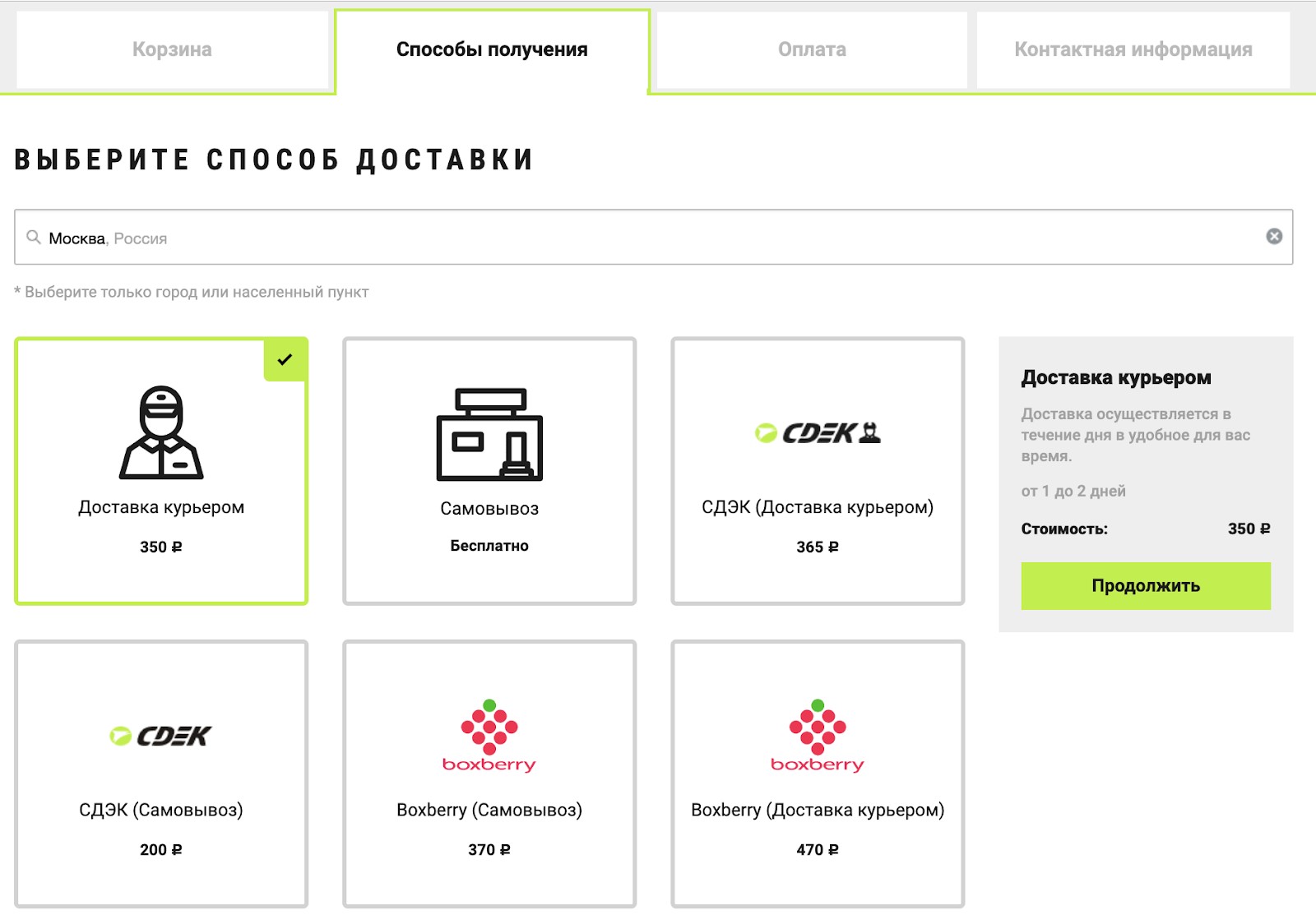
Шаг 2. Города и службы доставки
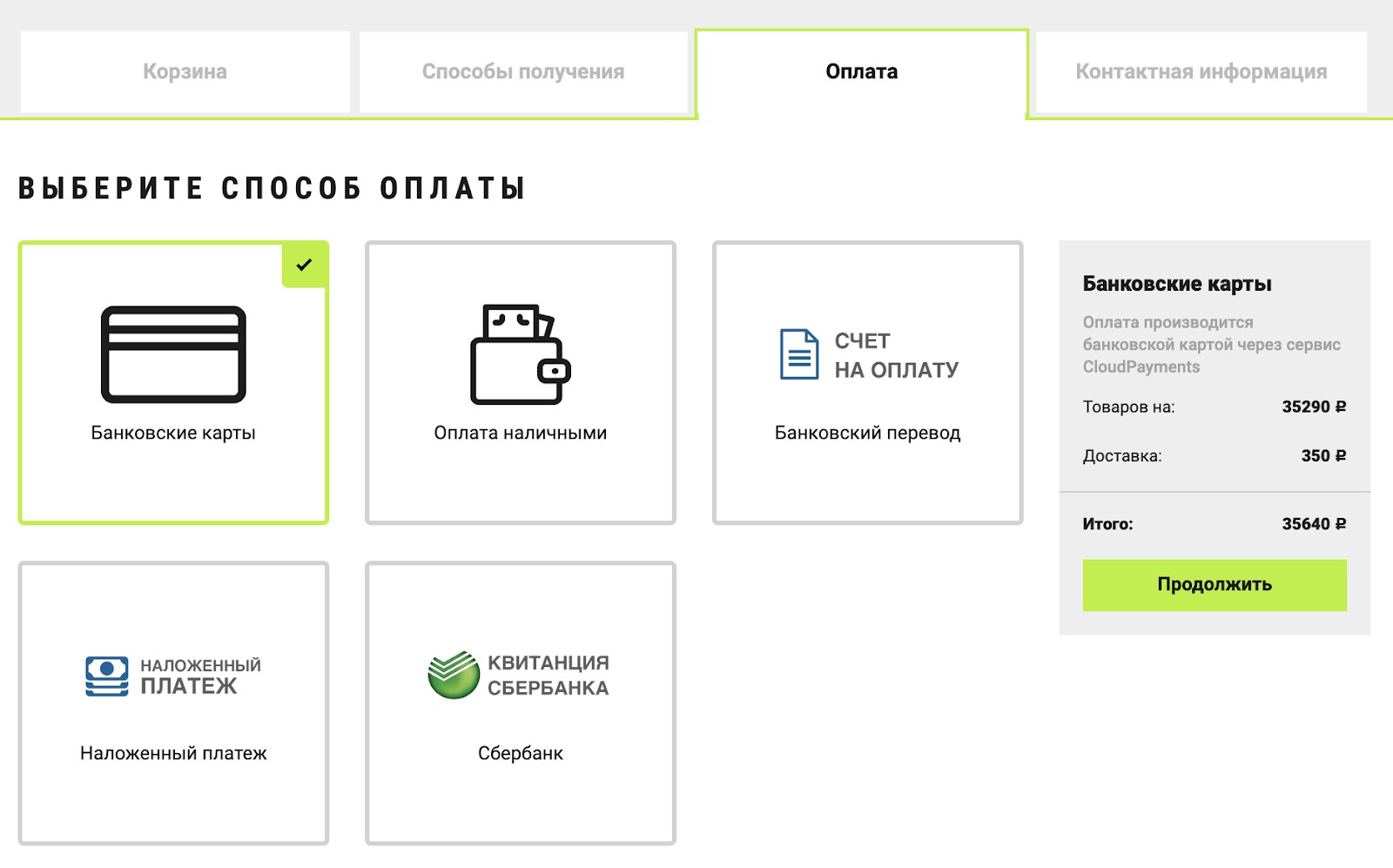
Шаг 3. Выбор способа оплаты
Шаг 4. Ввод контактной информации
Избранное
Возможность добавить товар в избранное мы тоже сделали с нуля. Для удобства покупателя товар в избранное можно добавить даже без авторизации на сайте, список товаров при этом хранится в cookies.
При авторизации покупателя данный список товаров переносится к нему в аккаунт, при этом если там уже что-то было, то списки просто суммируются.
Все легко и просто, а главное - удобно для покупателя.
Результаты поиска
Мы добавили разбивку результатов поиска по категориям товаров для быстрой навигации по странице с результатами поиска:
Скорость работы сайта
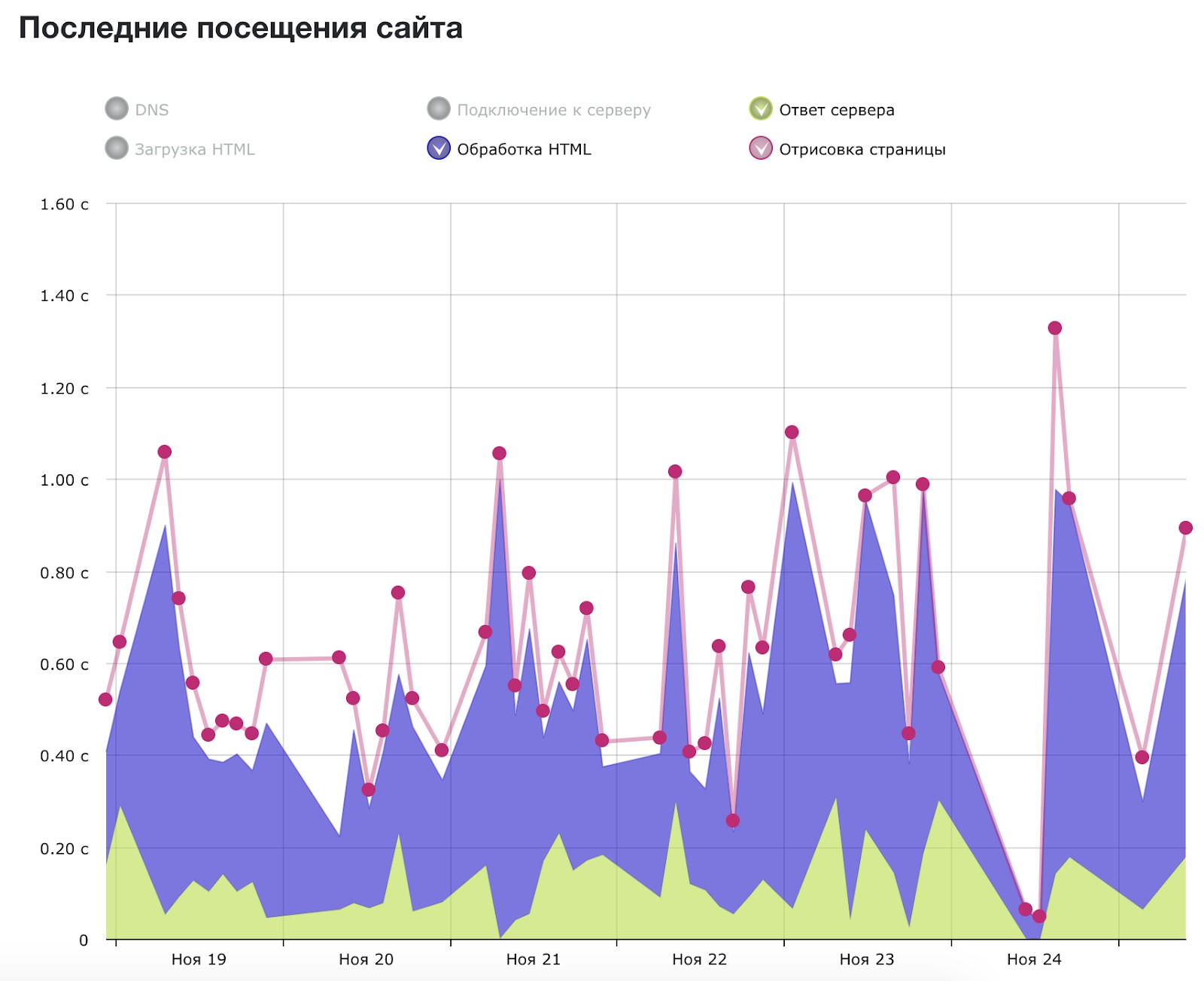
Критическим критерием для нас и клиента при разработке сайта была скорость загрузки страниц.
Ниже мы приведем несколько скриншотов, на которых видно, какой производительности удалось добиться:
Результат работы
Разработка этого проекта в общей сложности у нас заняла 540 рабочих часов. Результатом работы мы и клиент остались довольны. Получился отличный современный интернет-магазин по продаже профессиональной игровой периферии.